
6th December 2015 by aegeuana_sjp_admin
An Introduction to Image Compression
In this ever-increasing technological era that we live in, where images are of the highest quality possible, it comes at a hefty price – file size. Whatever media-orientated profession you work in, or even if it’s just a hobby, it goes a long way to know how to successfully compress your image file size with minimal loss of image quality.
Imagine you need to send a large image by email to someone and it doesn’t make the attachment size limit or you upload an image to a file transfer website, but you can’t wait all day to upload it. Or you need to send an image to a printing company. Or perhaps you have a website that uses high quality images and it’s having a bad effect on your site’s loading times and your visitors give up and navigate away. There are plenty of studies that have shown that loading times can have a large impact on how successful your website is at achieving it’s goals. A little fun fact from Amazon, they said that for every 100 milliseconds of slowdown, they had a 1% drop in revenue. Of course there can be other reasons that your site may perform slowly, but large images have a big impact on performance.
It is also worth considering that there are plenty of mobile users that have limited data plans, and if your site is on the heavy side of data usage, you can be sure they won’t be visiting again.
There are two ways to compress your images: lossy and lossless. Lossless compression is typically used for things like medical imaging (x-rays, MRI, etc.) or technical drawings. As the name suggests, in lossless compression, no data is lost and the file returns to it’s original form after decompression. Lossy compression techniques are more suited for other types of images like photographs or other scenarios where a small loss of quality is deemed acceptable, in return for a large reduction in file size.
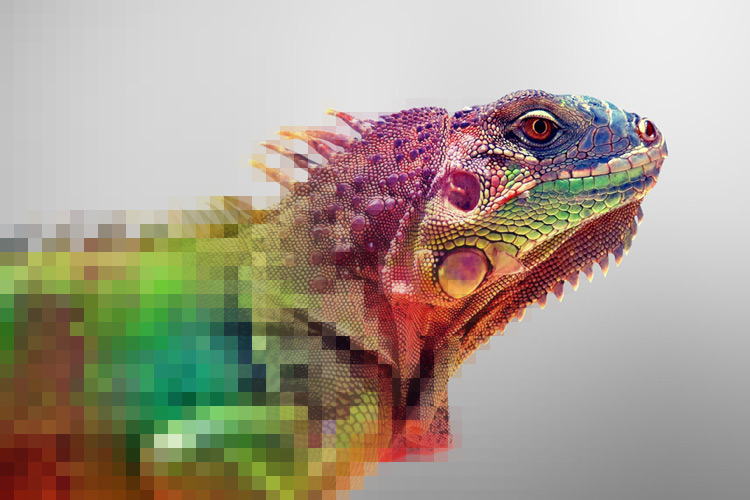
The following is an example of lossy image compression between two JPEG images:

Notice how the picture on the right has become slightly pixelated and lost that sharpness that the the picture on the left has, particularly around the fingers.
However, for some of us even the smallest loss of image fidelity is not okay and yet we still need to find a way to compress our images, so we try to achieve visually lossless compression (yes, this is still technically ‘lossy’). This is compression where the loss of quality is undetectable to the human eye, or at the very least to the untrained eye.
Click here to continue to part 2