
17th June 2015 by aegeuana_sjp_admin
An Introduction to Metadata [PART 2]
In the previous post we looked at what metadata is and primarily on how it is used on the web, with a focus on web browsers and search engines in particular. Nowadays there is another way that metadata can be used – social media.
Facebook created the Open Graph protocol in 2010, which allows any website to have the same functionality as any other object on Facebook. Regular meta tags don’t provide Facebook with enough information to richly present a web page within the social graph.
The Open Graph protocol builds on existing structures to give developers something easy to implement into their websites in order to make them more dynamic when presented on Facebook. It employs the use of meta tags in HTML document to achieve this – all you have to do is add additional meta tags with the “og:” prefix.
The four key meta tags to add to your website are the following:
og:title – This is similar to the regular HTML title tag and the meta tag “title” property. However, it allows you to define a specific title for your page within the social graph.
og:type – This specifies the type of object e.g. “video.movie”. Other properties may be required depending on the “type” you specify.
og:image – Here you specify an image URL to be the feature image of your web page.
og:url – This is the URL of your object that is used as the permanent ID in the graph.
In addition to these there are other optional meta tags you may declare as well, such as og:audio, og:video, og:description, og:locale and more.
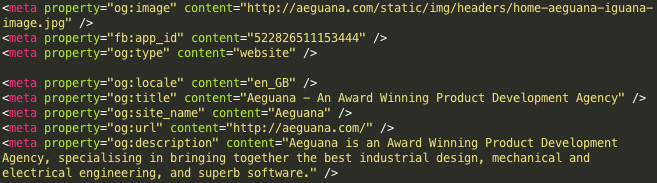
Below is an example of how you would declare Open Graph data in the HTML document.

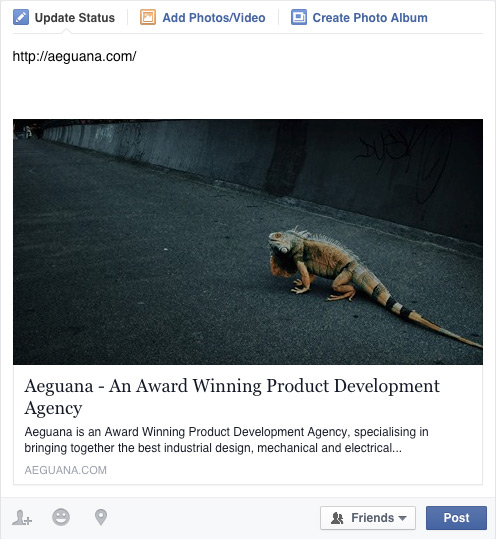
And this is the result of that declaration.

Here we can clearly see the effect of declaring the title, image, description and URL. Notice there is also an “fb:app_id” property declared here. This allows the Facebook scraper to associate your open graph object with a Facebook app/page, allowing you to view Insights about that URL.
Some of these Open Graph properties also contain extra metadata that you can attach to them. og:image for example, contains other structural properties such as:
og:image:url – This is identical to the regular og:image property.
og:image:secure_url – This is a secondary URL for websites that require HTTPS.
og:image:type – A MIME type for this image.
og:image:width – The pixel width of the image.
og:image:height – The pixel height of the image.
The og:audio property also uses the same extra metadata properties as og:image. You can find out more about Open Graph properties here.
References
http://ogp.me/